声優サッカー座談会がおもしろかった
- 帰ってきたへんじゃぱ SS:声優批評入門
↑が大変おもしろかったのだけど、そこで知った「声優サッカー」という用語に興味を持ち、それ関係の座談会を収録した同人誌のダウンロード版が「あるミクロストリア」(http://hokusyu.hp.infoseek.co.jp/)で公開されていたので読み、これはおもしろいので EM ONE に入れて出先で読もうと思ったけど .doc 形式だと味気ないし、最近 EM ONE 用のオフライン HTML ファイルを作るのが趣味と化してきつつあるので(→http://d.hatena.ne.jp/matakimika/20080915#p1)、やはりこれも EM ONE での表示最適化した HTML ファイルに打ち直すべきだろうというモチベーションが湧いてきた、のだけど、よく見たら「四季折々のかおるさん」の「特別企画」(http://kaolu4seasons.hp.infoseek.co.jp/special.htm)のページにすでに HTML 版があった。しかも前述サイトには無かった 2006 年発行の続編のぶんまで。
じゃあそれでをローカルに保存して EM ONE に転送するとかすれば満足かというと、そんなことで満足するおれの HTML 手打ち趣味ではない。ホームペジビルダ使って最低限の調整を施しただけのファイルっぽかったので、もうちょっと可読性とか上げるべと作業開始。
- 座談会形式ならやっぱり <dt>話者</dt><dl>台詞</dl> だよねーと思ったので、そのようにマークアップを変更。
- 各段落にアンカーをつけてメニューで行ったり来たりしやすく。まあどのみち各章のボリュームがかなりあるので、スモールスクリーンでの見渡しはかなり悪いんだけど。
- フォーメーション図説はいっそ画像を起こしなおすかどうか考えたけど、やっぱコスト意識は重要と思いなおし、全角スペース連続とか使ってぎこちなく組んであったのを、各行 <p class="formation">声優 声優 声優</p> みたいなかんじに統一。で .formation を { font-size : 80% ; font-weight : bold ; text-align : center ; } とかで。
- 註は最後にまとまっているんだけど、行ったり来たりの面倒なモバイル環境だと台詞のすぐ後にあったほうがいいので、そのように位置調整。
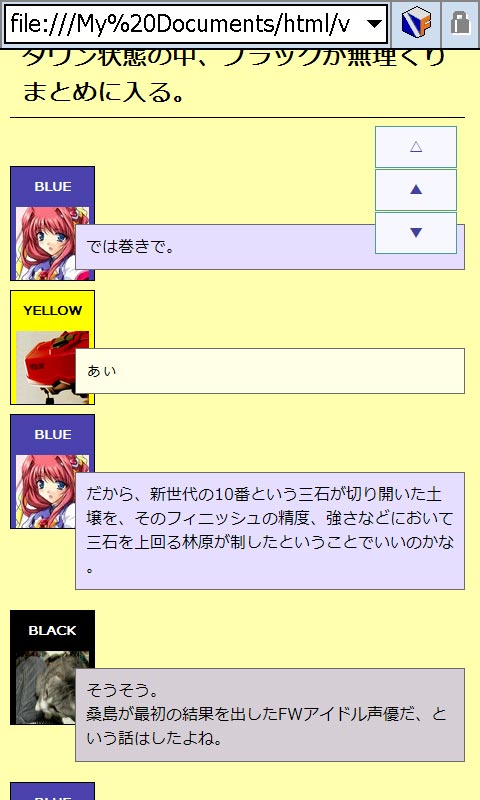
- で、座談会部分の CSS 装飾に入る。話者ごとに色分けしとくと見やすいような気がしたので、そのように各行にクラスを追記して装飾。参加者はブルーとかブラックとかピンクとか色を名乗ってるわけなので簡単。それだけだとなんか寂しかったので、Twitter から「たぶんこのひとはこのアカウントだろう」と推測したアカウントのアイコンを拝借してきて、話者の background に指定。おお、なんかだいぶ「顔アイコン+台詞対談形式の VNI サイトテンプレート」っぽくなった。インターネットっぽいぞー。なお、Twitter にアカウントがあるのかないのかわかんないひとも居たので、そのひとたちのぶんは Twitter のデフォルトアイコンで。
- いっそ dl 要素が吹き出しみたいになってる装飾もやろうかと思ったけど、面倒だしマークアップも増えるので今回やらず。
とかなんとかやって出来た画面が以下。
記事の形式がほぼ固まっているページなので、置き換えとか便利に使ってかなり手間をかけずに作業できた。ブログツール使いはじめて以降の「HTML 手打ちしたい欲」の行き場として、EM ONE で持ち出す用のオフラインファイル化は結構よさげだ。「マークアップはしたいが、自分で書き起こしたいコンテンツとかは特にない」みたいな状態が多いんだし。