iPhone 画像のレバー入れ大ピンチ
iPhone は物理的にも解像度的にもスモールスクリーンだからピンチ操作(危機とかではなくて、指二本で拡大縮小するときの操作をそう呼ぶらしい)で切り抜けろ!そのための拡縮エンジンは優秀だーぜーというかんじ。ただしよく落ちる。多分それはメモリが少ないせいだから仕方ないぜー諦めろ。諦めきれるか馬鹿野郎。まあそれははておき。web や PDF を閲覧するときはこの機能は便利。でもなぜか画像ファイルについては全然意味ないんだよね現状。具体的には以下。
iPhone 縦持ちでおれの日記を表示させると、こんなかんじ。
頑張れば読めるけど厳しい。iPhone は仮想解像度 width 980 pix として縮小処理を自動的に行うらしいので、縦持ちで実際には横 320 pix しかないのに仮想 980 pix 相当の表示になってしまっているわけだ。一般的なブログテンプレートだったら 2 カラムとか 3 カラムとかのデザインになってると思うので、ダブルタップして部分拡大して読めばいいんだろうけど、おれの日記の場合 1 カラムなのでダブルタップしても拡大してくれない。どうしようもないのかといえば違って、横画面表示にすればいい。
普通に読める大きさになった。iPhone の仮想解像度は縦画面でも横画面でも同じなので、ページ全体を大きく表示させたいときは横画面で見ればいいということになる。もちろんダブルタップでなくピンチ操作で任意のサイズに拡縮することも可能。
最大このへんまで寄れる。あんま拡大してると落ちやすくなる気がする。関係ないかもしれない。頻繁に落ちすぎるうえに iPhone はエラー報告をしない機械なので(←失敗したことは無かったことにする透明なメディウムたる所以である)、どの操作が原因だったのか特定するのがめんどい。
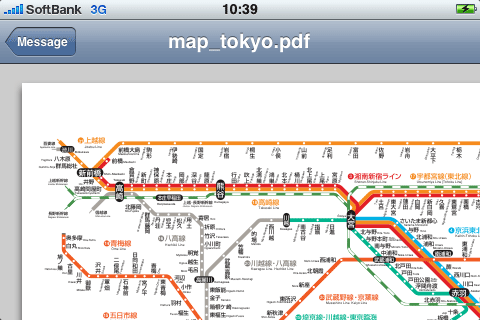
PDF もだいたい同様で、ピンチ操作で拡大できる。↓は JR 東日本(http://www.jreast.co.jp/map/)からダウンロードした路線図の PDF を Gmail 経由で転送して、iPhone 上で表示させたところ。
いいかんじ。でもやっぱりよく落ちる。
…で、問題なのが、写真とか画像でピンチ操作をする場合。iPhone のカメラで撮れる写真の解像度は、PC に転送してから見ると 1600x1200 pix なんだけど、撮ってその場で確認しようとすると妙に画像が汚い。いやもともと iPhone のカメラてかなり性能低いので綺麗な写真なんか撮れないという話もある。にしても妙に画素感が粗いというか。たぶん HTML や PDF はかなりデカい仮想解像度から縮小表示してるんだけど、画像については iPhone の実際の解像度(最大幅 480 pix)以上のデータは持たないようにしてるんじゃないだろうか。iPhone と PC を Sync させてるとき「iPhone 向けに画像を最適化中」とかメッセージ出るし。480x320 以上の解像度の画像があっても、かなり縮小されてから iPhone に転送されてしまうので意味ナシという。「薬局のポチ山さん」がピンチ拡大するといきなり画像が粗くなってしまっていたのも同様の制限と考えれば(有料のデジタル漫画なのに低解像度のデータしか準備しないというのはおかしいし、であれば「準備しなかった」のではなく「何らかの制限があって準備できなかった」のだろうと推測→http://d.hatena.ne.jp/matakimika/20081008#p1)、画像ファイル全般にこの制限がかかっているということになるんだろう。
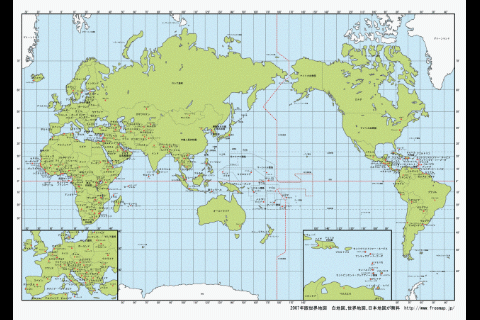
ためしに「白地図、世界地図、日本地図が無料」(http://www.freemap.jp/)からダウンロードした世界地図(元解像度は 3000x2121)を iPhone に転送して表示してみる。
全体像はこんなかんじ。これをピンチ拡大した場合、↓のような状態が期待されるのだが…。
…実際には↓の状態になる。うーむ。
知らん施設に行ったときとか、「とりあえず案内図をデジカメで撮っておいて、それを拡大プレビューとかしつつ地図がわりに便利に使う」みたいなデジカメの利用シーンって結構想定されると思うんじゃけど、iPhone のピンチ拡縮操作は、その用途では現状つかいものにならない。なんでこんな制限かかってんだろ。